| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- pythonanywhere
- anaconda3
- 델파이
- python3
- python 3.7
- Delphi
- 중복제거
- PyCharm
- TMS
- get_object_or_404
- pyhcarm
- hackerrank
- queryset
- declare
- COMMIT
- c#
- blog
- advColumnGrid
- rank
- HTML
- dbadvgrid
- GIT
- delphi 10.3
- github
- 백준
- Django
- MSSQL
- Visual Studio
- Push
- templates
- Today
- Total
목록PyCharm (14)
DevHyun
 [DevHyun's Blog] 사용 SQL을 sqlite3(local)에서 가상database(mysql)로 변경해보자!
[DevHyun's Blog] 사용 SQL을 sqlite3(local)에서 가상database(mysql)로 변경해보자!
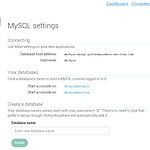
* 상황설명 우선 sqlite3를 사용하다보니 pythonanywhere에서 배포 할때 문제가 생겼다. pythonanywhere에서 배포하려면 pull을 해야하는데 이때 db.sqlite3 파일도 같이 pull 되어버려서 덮어씌어지는 현상이 발생하였다. 이렇게 되면 pythonanywhere에서 배포된 페이지에서 입력된 데이터들은, pull을 기점으로 local 데이터로 덮어씌어지게 된다. 예를들어 1. local(127.0.0.1)에서 테스트로 test / 1 이란 포스트를 올렸고, 이상태에서 github 로 push 2. devhyun.pythonanywhere.com 에서 테스트로 testtest / 2 란 포스트를 올린 뒤 github에서 pull 이렇게 되면 pythonanywhere에서 입력..
 Pyhcarm에서 git ignore 파일 만들기!
Pyhcarm에서 git ignore 파일 만들기!
pythonanywhere에서 pull 할때마다 db.sqlite3 파일이 덮어씌어 져서 데이터가 날아가곤 했다. Blog App의 DB를 pythonanywhere에서 제공하는 database 환경(mysql)으로 변경하였음! pythonanywhere에서는 잘 작동하지만 local에서는 pythonanywhere의 mysql로 접근이 안되는 현상이 발생. local에서 작업 한 것을 pythonanywhere에서 배포만 하는 작업 형태인 나에겐 큰 이슈! local에서는 sqlite을 이용하여 개발을 하고 pythonanywhere에서는 mysql로 개발 하기 위해서는 db.sqlite3 파일을 github에 push 할 필요성을 못느꼈음. github에 push할 때 특정 파일들을 ignore 하고..
Django Form 만들기(일반 사용자가 Post 추가 가능하게 만들기) 에서 이어집니다. d3v3lop3r.tistory.com/24 Django Form 만들기(일반 사용자가 Post 추가 가능하게 만들기) 장고걸스 코치들과 자원봉사자들의 수고로 번역된 글을 참고하였습니다. tutorial.djangogirls.org/ko Django Form은 ModelForm을 생성해 자동으로 모델에 결과물을 저장할 수 있습니다. ∨∨ form 관련 참고 d3v3lop3r.tistory.com 장고걸스 코치들과 자원봉사자들의 수고로 번역된 글을 참고하였습니다. tutorial.djangogirls.org/ko Django Form 이해를 바탕으로 Post 추가 기능을 개발하였으니 수정도 가능하게 개발해보자!!!..
장고걸스 코치들과 자원봉사자들의 수고로 번역된 글을 참고하였습니다. tutorial.djangogirls.org/ko Django Form은 ModelForm을 생성해 자동으로 모델에 결과물을 저장할 수 있습니다. ∨∨ form 관련 참고 사이트∨∨ junlab.tistory.com/193 wayhome25.github.io/django/2017/05/06/django-model-form/ 1. Blog 디렉토리에 from.py 만들기 2. Model Form 생성 * Blog/forms.py * Form (일반 폼) : 직접 필드 정의, 위젯 설정이 필요 * Model Form (모델 폼) : 모델과 필드를 지정하면 모델폼이 자동으로 폼 필드를 생성 from django import forms from..
장고걸스 코치들과 자원봉사자들의 수고로 번역된 글을 참고하였습니다. tutorial.djangogirls.org/ko Template을 확장하였으니 Blog App 자체도 확장해보겠습니다~! 1. Post에 Template 링크 추가하기 *Blog/templates/Blog/post_list.html {% extends 'Blog/base.html' %} {% block content %} {% for post in posts %} {{ post.published_date }} {{ post.title }} {{ post.text|linebreaksbr }} {% endfor %} {% endblock %} 2. Title을 보여주고 Title을 클릭하면 Post의 상세페이지로 이동하는 기능 추가하기 *..
장고걸스 코치들과 자원봉사자들의 수고로 번역된 글을 참고하였습니다. tutorial.djangogirls.org/ko Template 확장(template extending) 이란 웹사이트 안의 서로 다른 페이지에서 HTML의 일부를 동일하게 재사용 할 수 있도록 만드는 것입니다. 1. Blog/templates/Blog/base.html 생성 * base가 될 template 셋팅 {% load static %} Django Girls Blog {% for post in posts %} {{ post.published_date }} {{ post.title }} {{ post.text|linebreaksbr }} {% endfor %} 2. base.html의 Body를 재사용 가능하게끔 확장하기 *B..
 [DevHyun's Blog] Django&Python으로 만든 Blog에 CSS 적용하기!
[DevHyun's Blog] Django&Python으로 만든 Blog에 CSS 적용하기!
장고걸스 코치들과 자원봉사자들의 수고로 번역된 글을 참고하였습니다. tutorial.djangogirls.org/ko CSS(Cascading Style Sheets)는 HTML와 같이 마크업언어(Markup Language)로 작성된 웹사이트의 외관을 꾸미기 위해 사용되는 언어입니다. 1. bootstrap 사용! * Bootstrap : 웹사이트를 쉽게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크. * Blog/templates/blog/post_list.html DevHyun's Blog {% for post in posts %} published: {{ post.published_date }} {{ post.title }} {{ post.text|linebreaksbr }} {% e..
 [DevHyun's Blog] Django Template 활용하기
[DevHyun's Blog] Django Template 활용하기
장고걸스 코치들과 자원봉사자들의 수고로 번역된 글을 참고하였습니다. tutorial.djangogirls.org/ko Django Template tags는 파이썬을 HTML로 바꿔주어, 빠르고 쉽게 동적인 웹 사이트를 만들 수 있게 도와줍니다. * Django ORM과 QuerySet 그리고 동적데이터 활용에서 이어집니다. d3v3lop3r.tistory.com/17 Django ORM과 QuerySet 그리고 동적데이터 활용 장고걸스 코치들과 자원봉사자들의 수고로 번역된 글을 참고하였습니다. tutorial.djangogirls.org/ko Django ORM(Object Relational Mapping)은 OOP 언어와 데이터를 다루는 RDBMS 와의 상이한 시스템을 매핑하여.. d3v3lop3r..
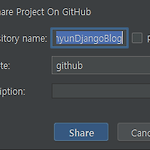
 [Django&Python] Pycharm 에서 Github에 프로젝트 공유 및 연동(commit & push) 하기!
[Django&Python] Pycharm 에서 Github에 프로젝트 공유 및 연동(commit & push) 하기!
1. vcs - import into virsion control - share project in github 2. github 계정 설정 3. share! * 첫 share는 지금까지 작성한 것들을 commit 해서 push까지 됨! 두번째 부터는 commit 후 push는 수동으로 해줘야함 4. 변경사항 선택 후 commit 하기! 5. vcs - git - push 6. 연동 끝.
 [DevHyun's Blog] Django&Python으로 Blog 만들기 - Blog의 관리자 페이지
[DevHyun's Blog] Django&Python으로 Blog 만들기 - Blog의 관리자 페이지
장고걸스 코치들과 자원봉사자들의 수고로 번역된 글을 참고하였습니다. tutorial.djangogirls.org/ko 들어가며 · HonKit 1차 : 2015. 10. 1. 이수진, 함기훈, Jay Park, 조혜선, 정광윤, 임정훈, 문지영, 김휘경, 송석리, 여형석, 심혜민 tutorial.djangogirls.org 1. admin.py에서 admin page 추가 from django.contrib import admin from .models import Post admin.site.register(Post) 2. terminal에서 run 하기 python manage.py runserver 3. http://127.0.0.1:8000/admin 4. terminal 창에서 admin 계정 ..
